Branding / Identity / D. I., V. I., UI, UX, RWD, HTML5 & SEO
the story of levi-lo.com
Foreword
levi-lo.com's story started at Biennale INTERIEUR 2018.
I started doing product design at 2013. Before that, I was into graphics, production, photography, craft, etc.
My styles and identities were converging and revealing when setting up my product design label - Fine Design.
Other labels were developing through those years. However, all the works done were not bound until Biennale INTERIEUR 2018.
I heard this biennial many years ago and finally had a chance to be there.
That was the moment I started solidifying "the virtual Levi Lo".









Design / Code / Content
1 identity with 8 labels and more than 40 projects, the master plan of levi-lo.com is complicated. Design, code and content are three major parallel sections throughout this site.
Design
3 design sectors are in this site: graphic system for Levi Lo's Labels (LLL), typographic system for levi-lo.com (LLC) and design customization for the presentation of projects and pages. They are all independent developed but related to each other.
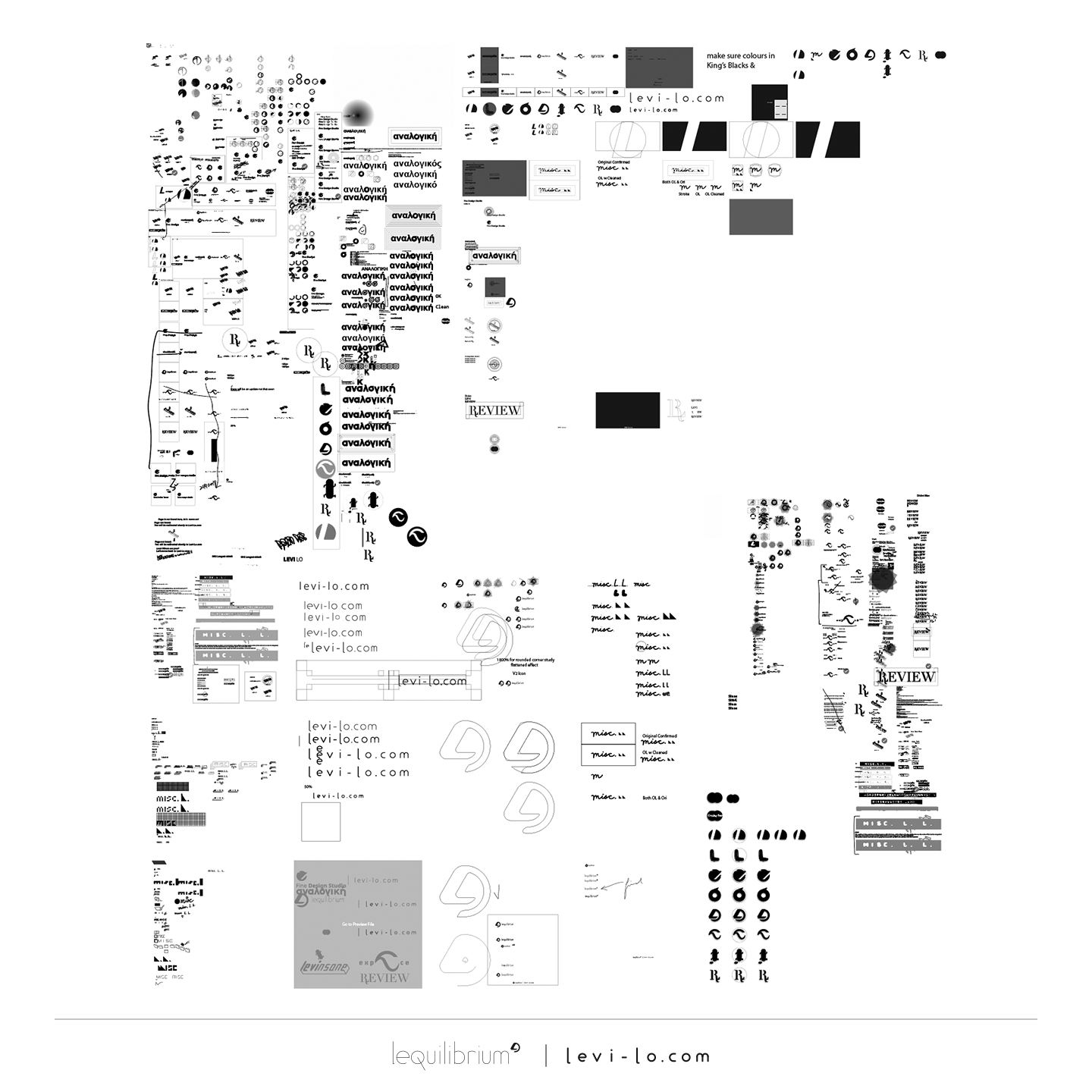
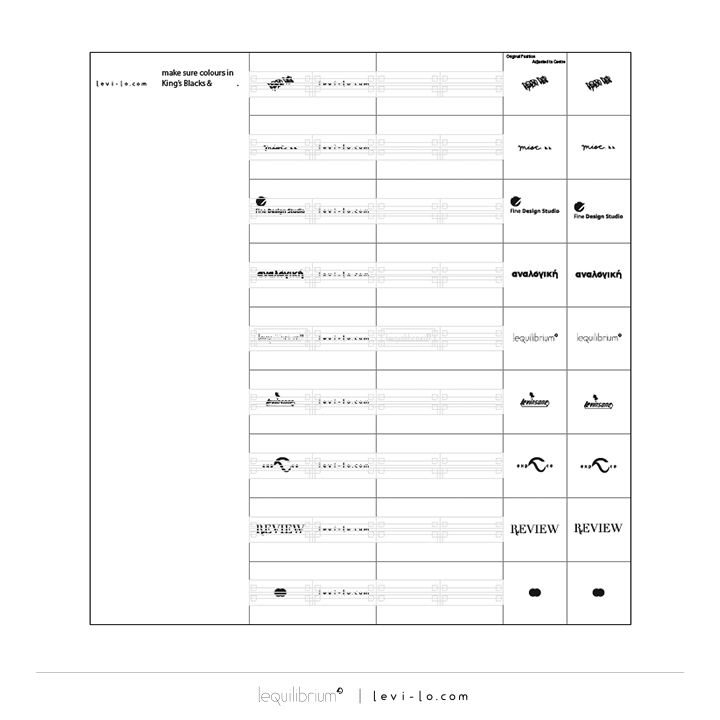
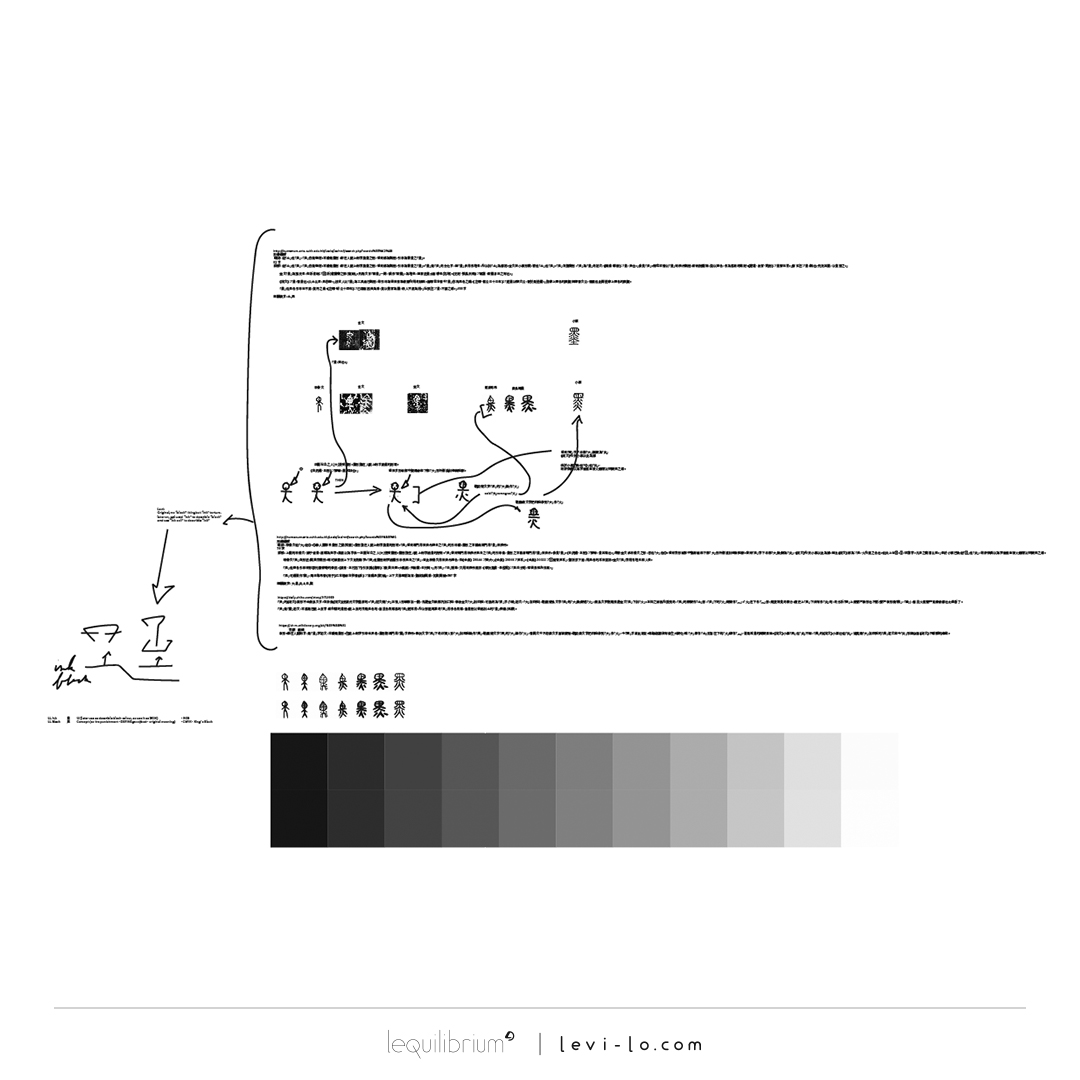
LLL Graphic System
(On Adobe Illustrator)
This system had been developed for way too long. Throwback to 2013, there was 3 logos only.
And the graphic details was kept refining. Until the 3rd version, the whole system was settled eventually.
- Defining every label's positioning and corresponding project ranges
- Considering the characteristic sustainability and coherency to levi-lo.com
These two are the rationale of LLL visual (graphic) system development. Logos, icons, colours, etc., were basing on it.




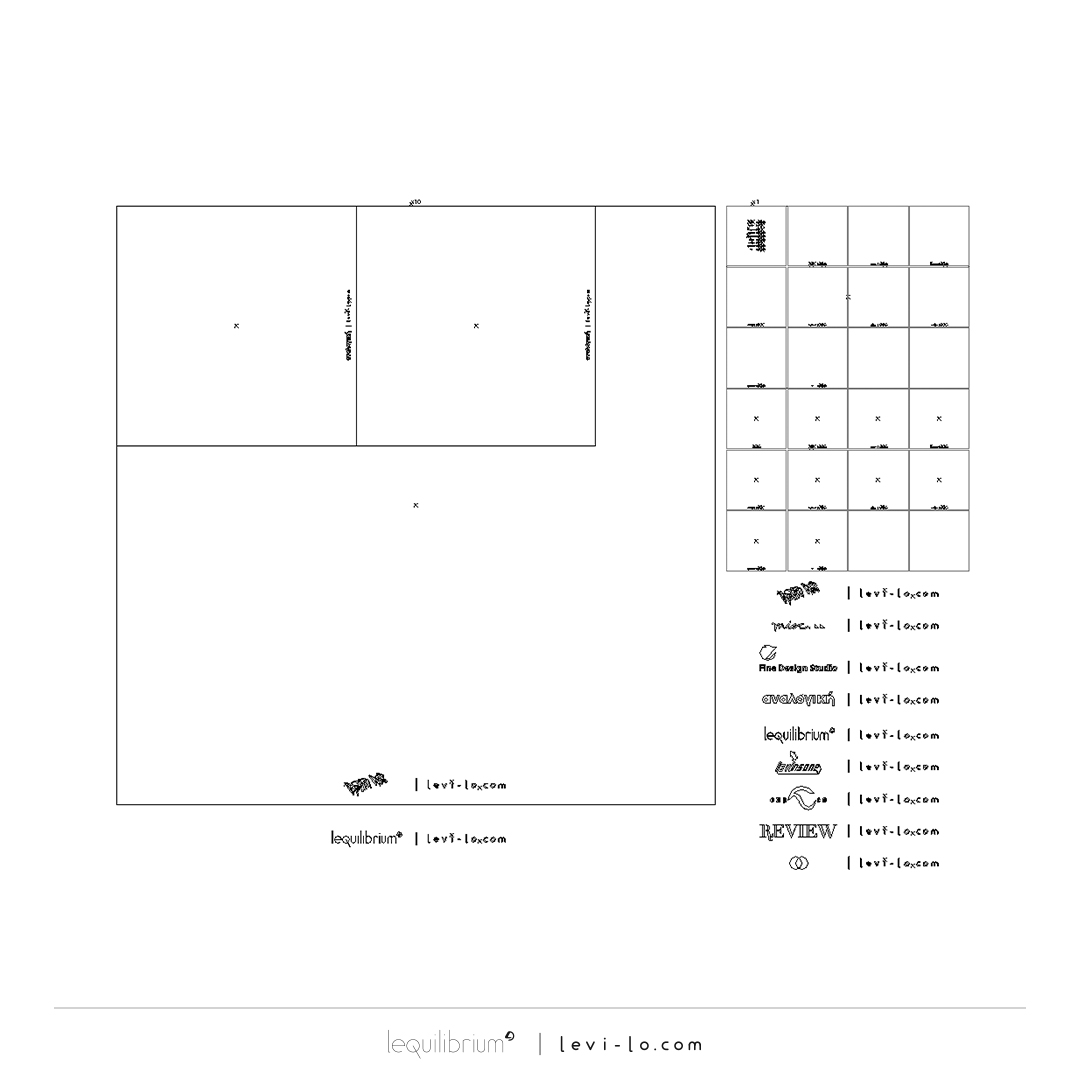
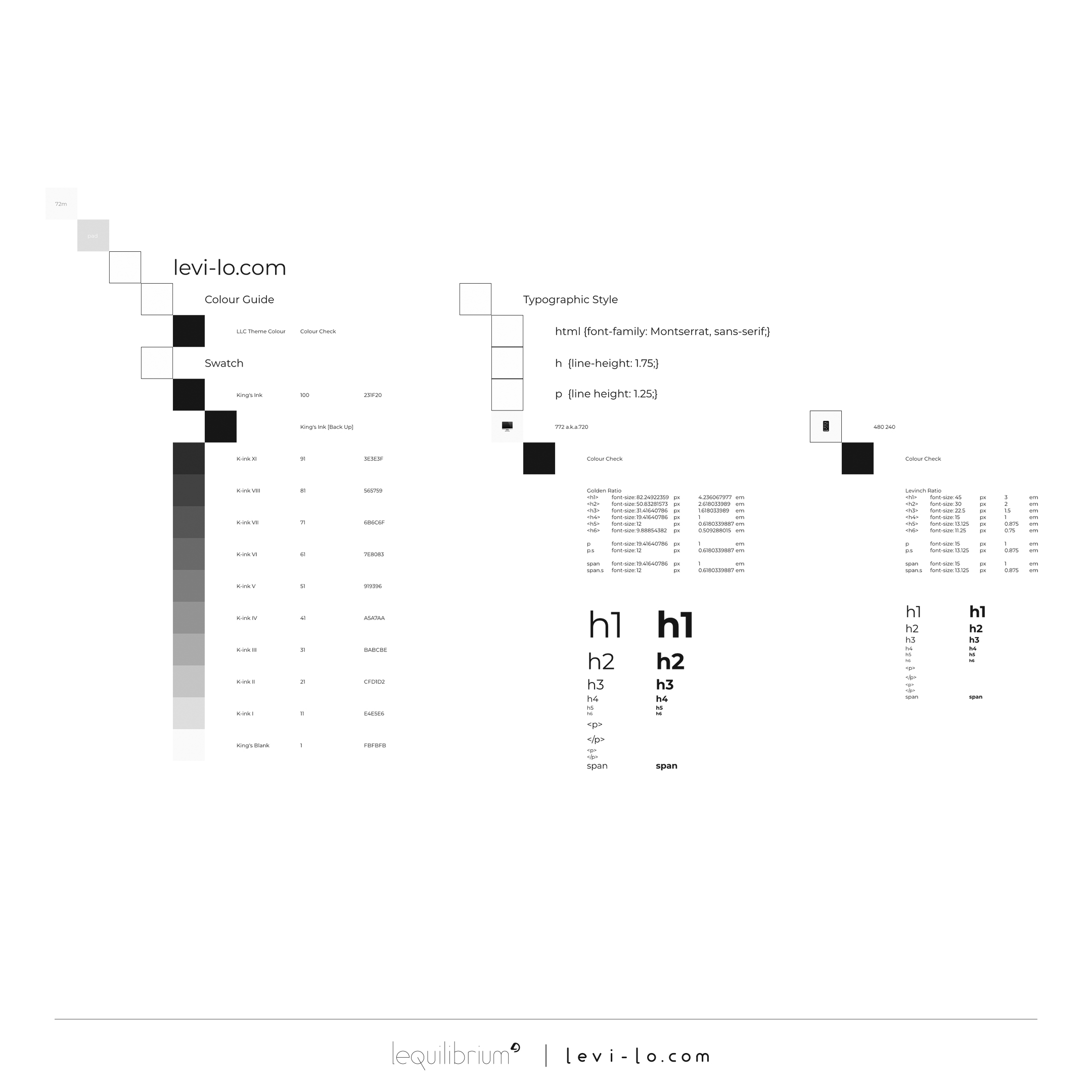
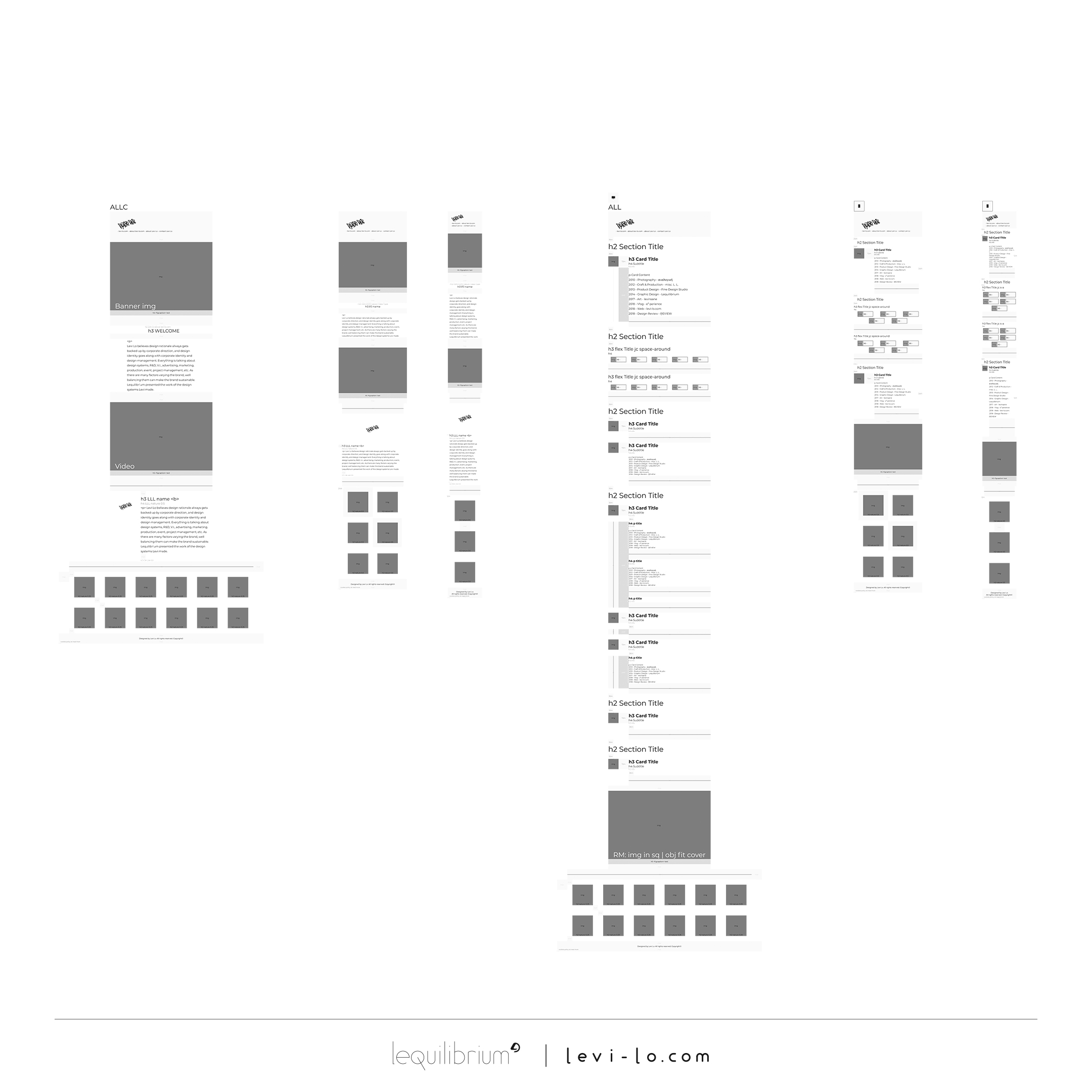
LLC Typographic System
(On Sketch)
This system is designed to make sure LLC display properly in every different viewport device.
Foreseeing the HTML construction and CSS application, different cases and frames were developed for this responsive web design (RWD), trying to smooth and ease the later coding work.
Same as LLC graphic system, it is basing on the styles of Levi Lo (LL).
The typographic and layout guides are the focal topics in this system.





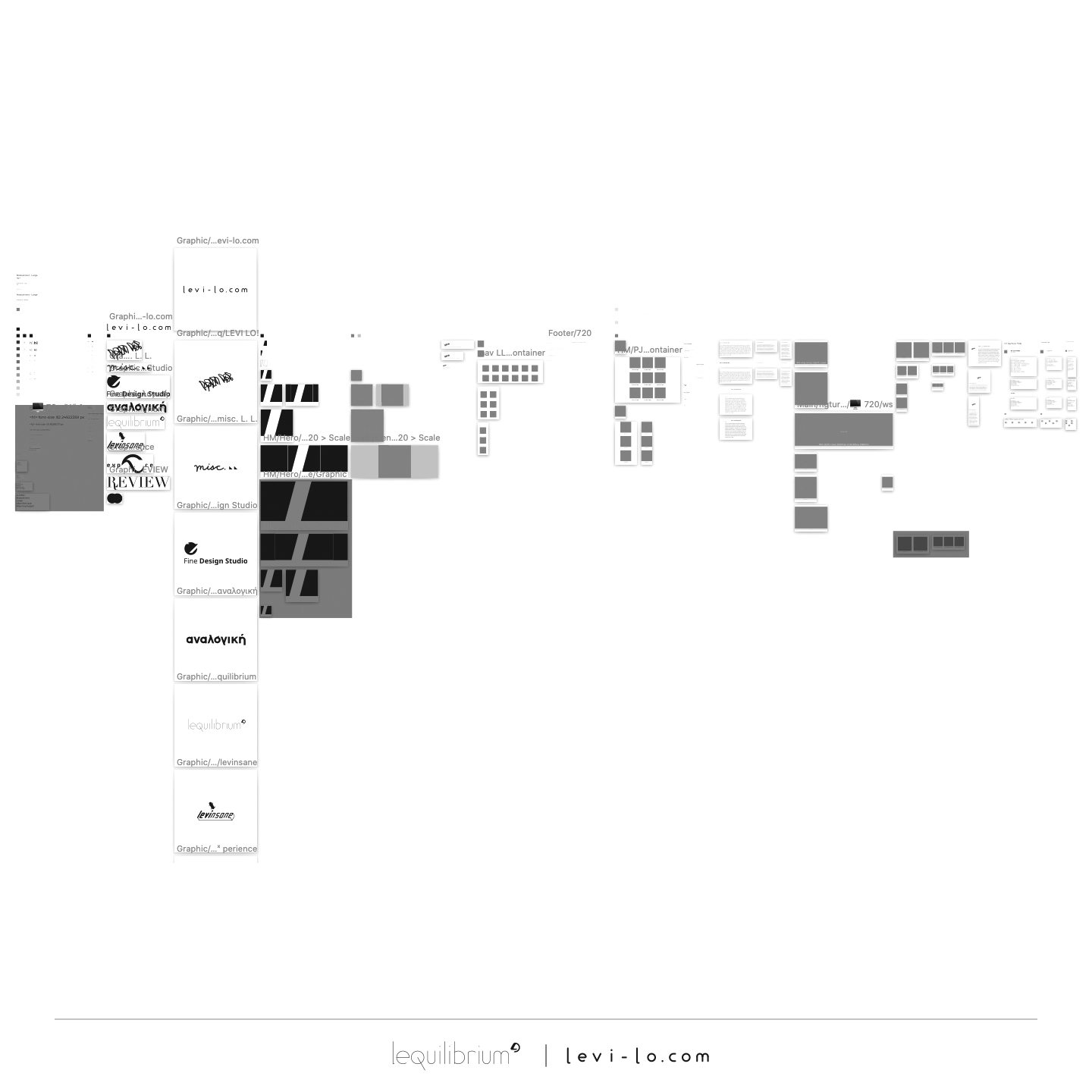
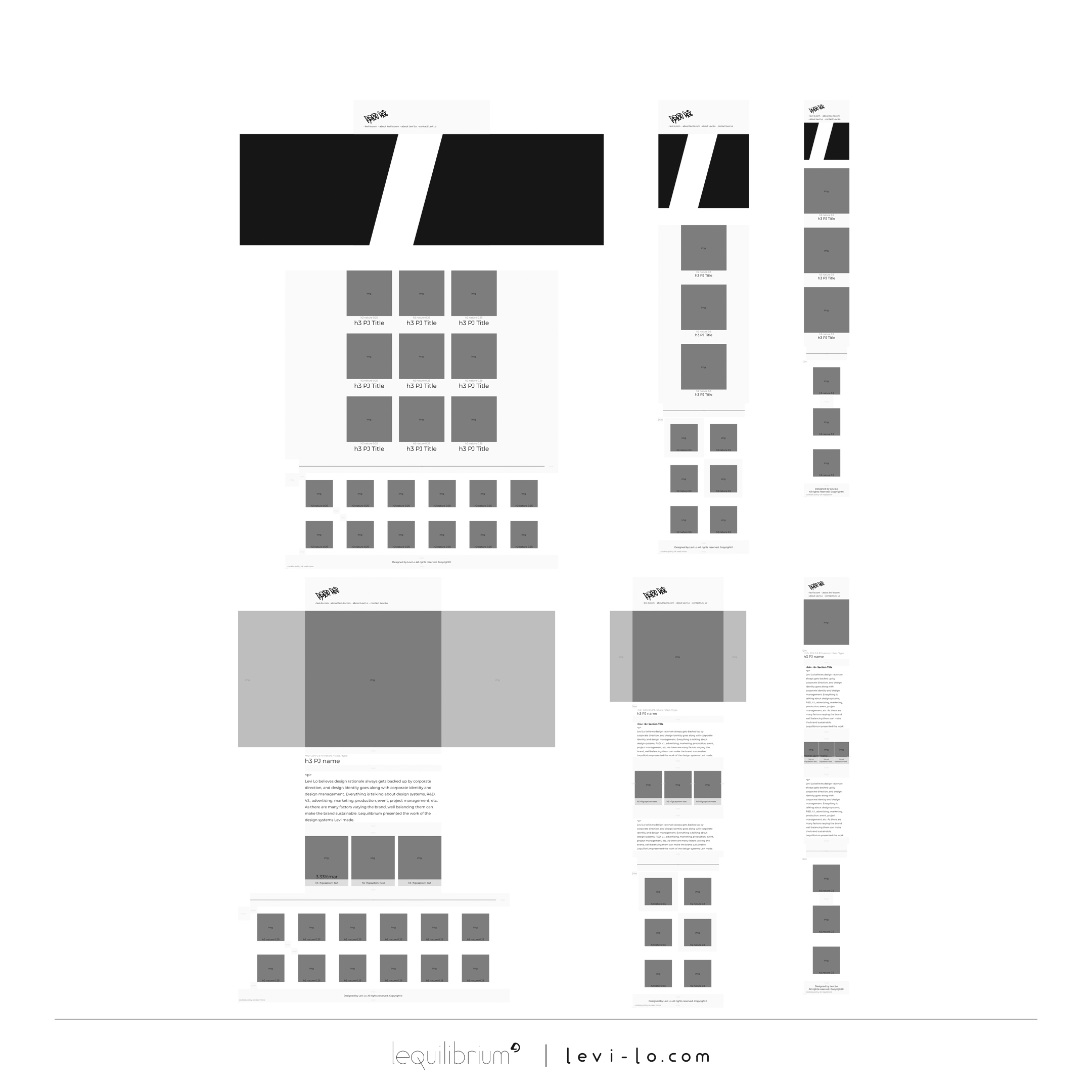
Webpage Design Customization
As the natures of every single project / page are different, all webpages' designs got customizated for visual optimization.

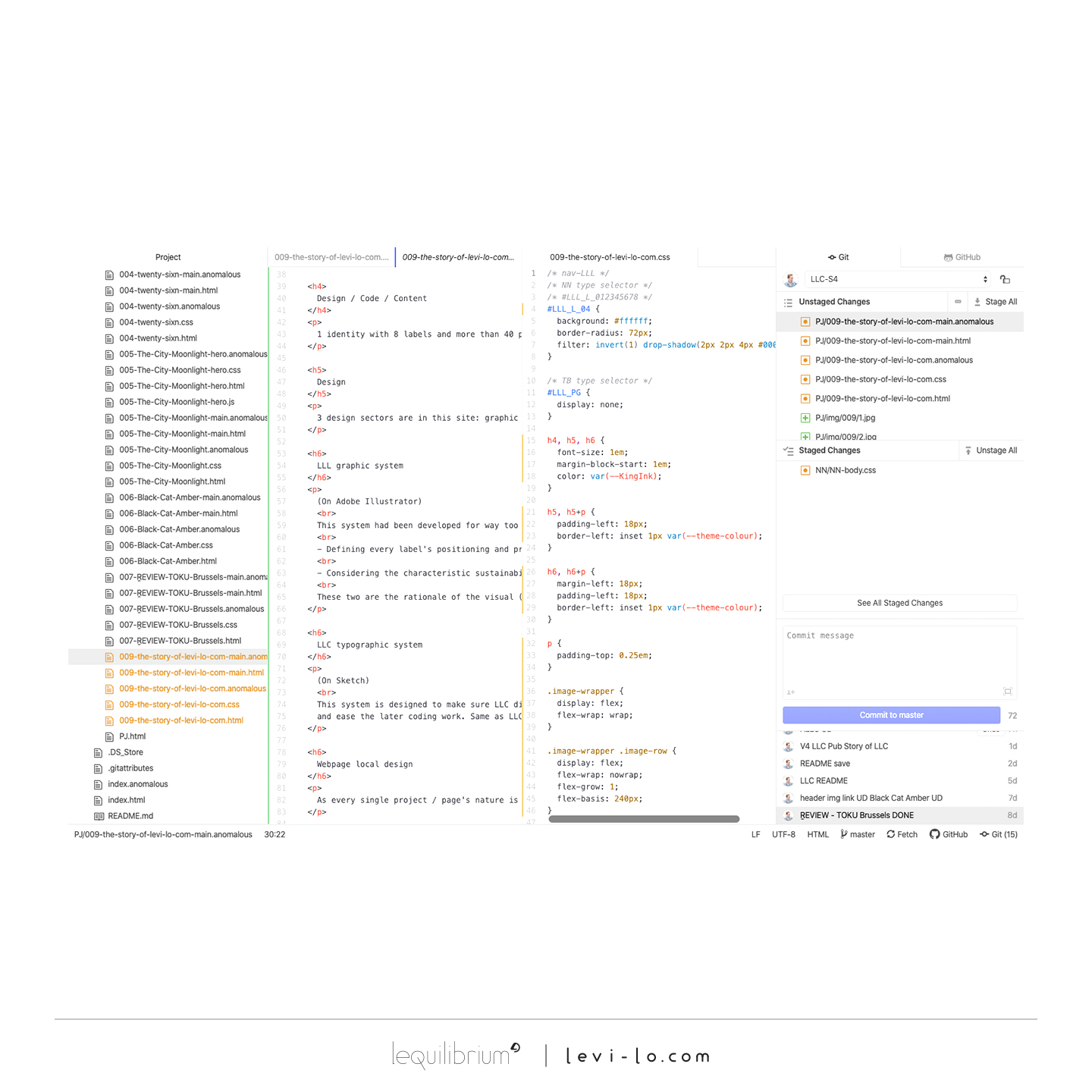
Code
Mainly HTML & CSS, with some JS. Those are hardware skills only.
Thanks to the prior design works, directions of code applying were set, the coding process was good.
The most annoying things are some code is not support in mobile devices and a few bugs existing on default HTML5 system.
Apart from typing code in Atom, many technical sectors like file management, version control, domain and online hosting were enhanced after severals versions of the site.


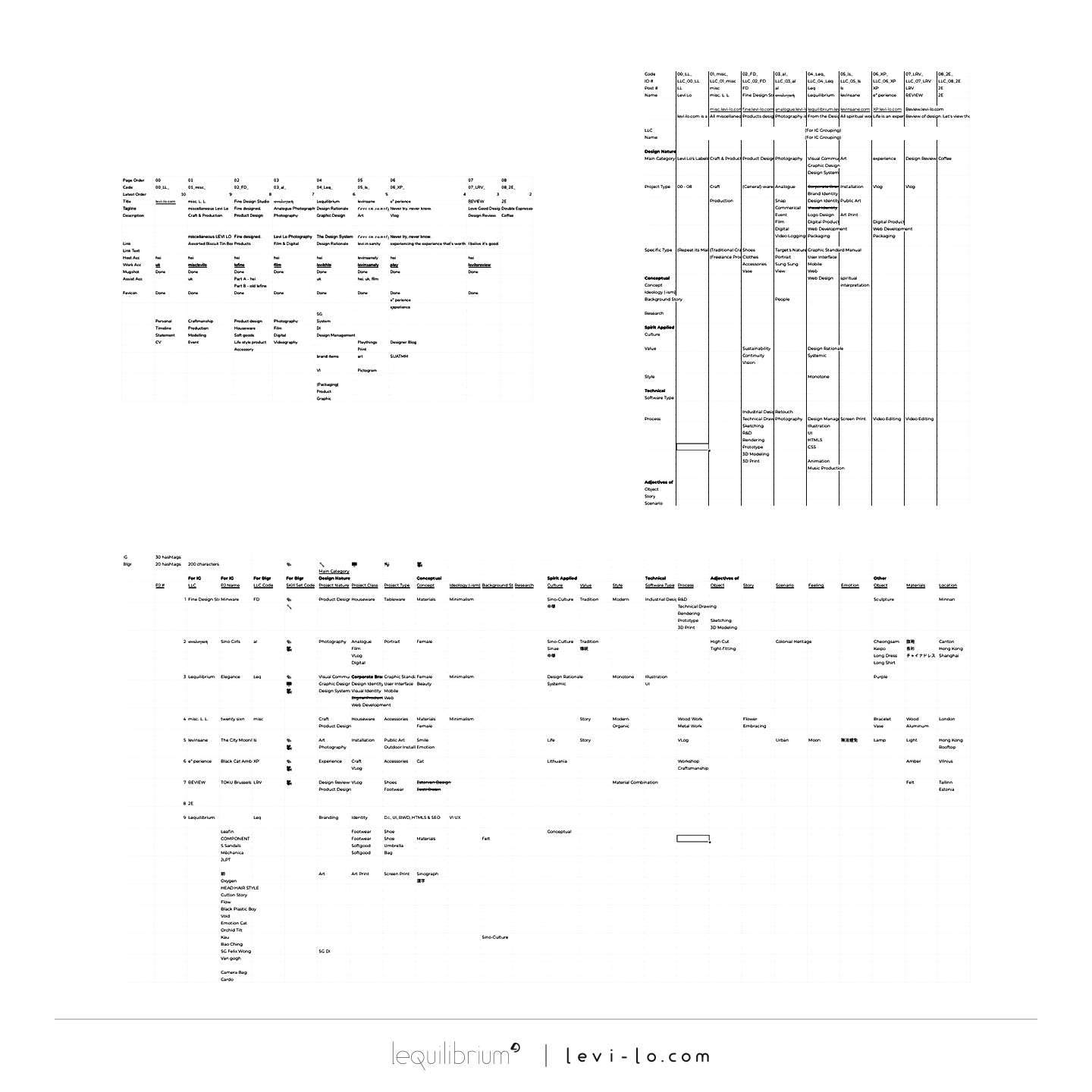
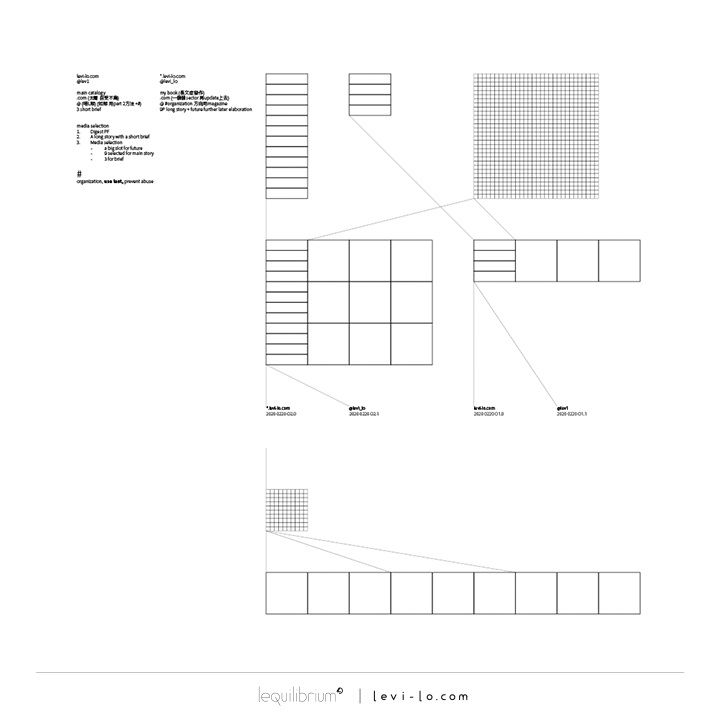
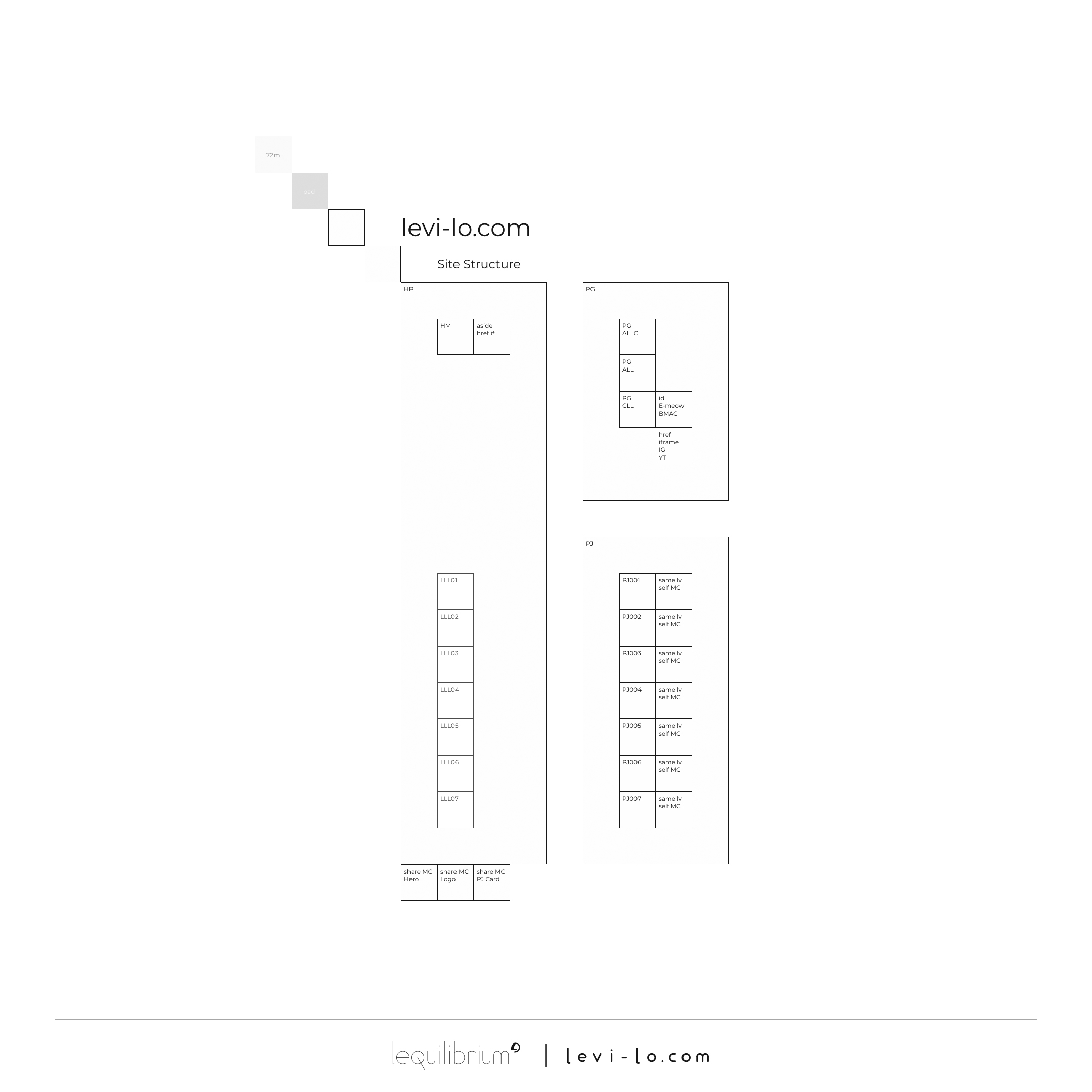
Content
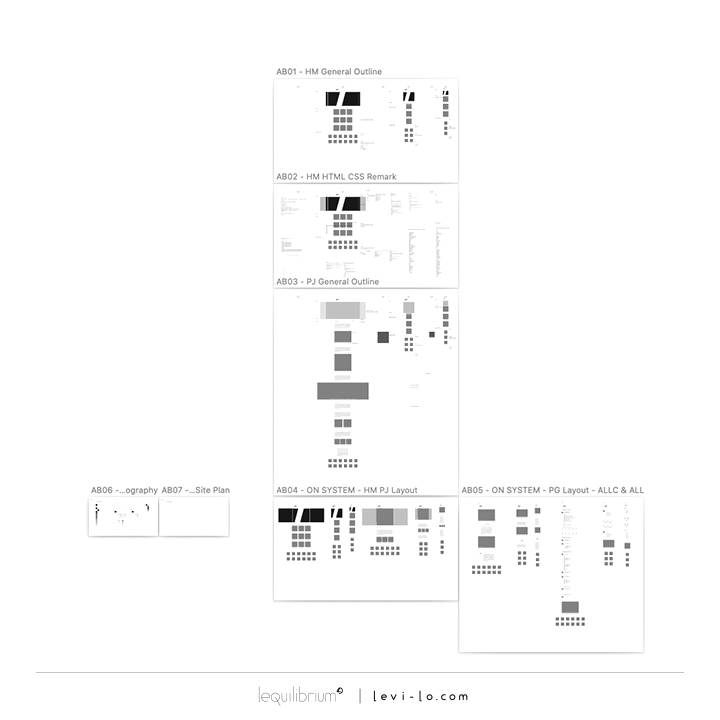
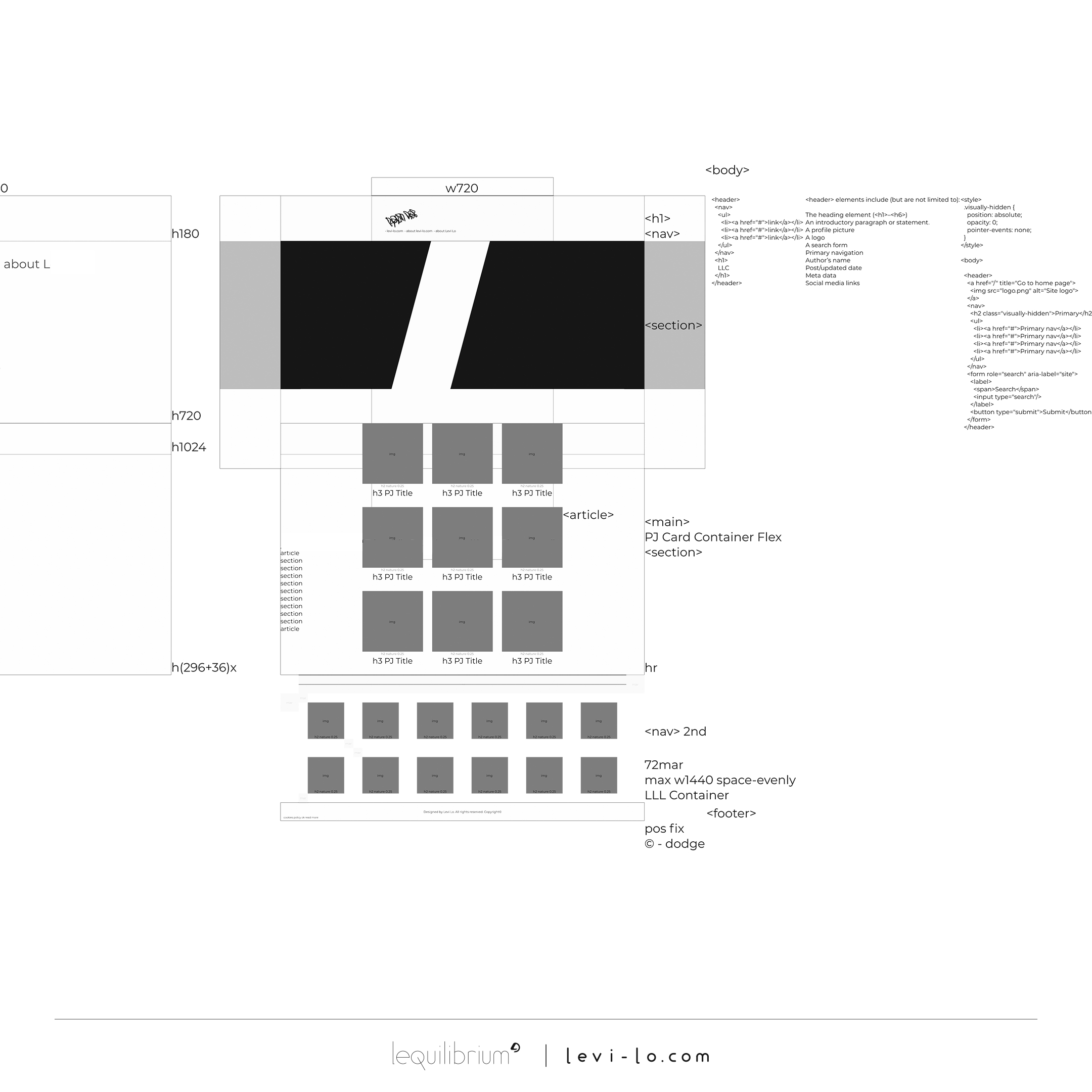
LLC is an information architecture. All projects were analyzed for the structural design of the site, before positioning and standardizing LLC. On macro level, it integrated different graphic & text content and delivered a coherent media
container for all.
On micro level, every projects' editorial works were updated to suit here, like <section> & <article> in <main>, <h1> to <h6>, <p> & <span>, img alt, etc. Beside SEO, the individual metadata
& open graph content of each project were prepared as well.
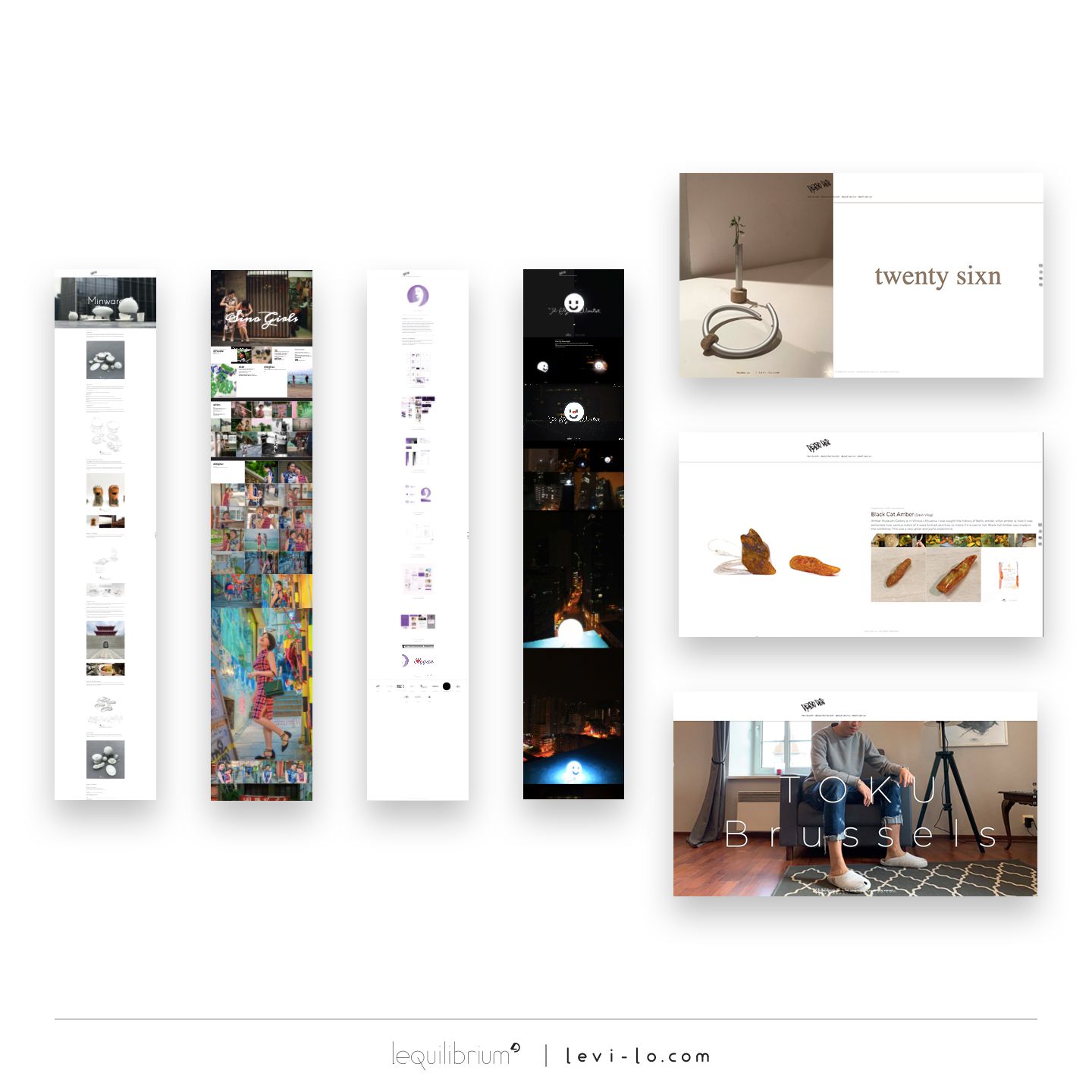
In overview, it can be said as regenerating every project content here, both texts and medias.

Project Info Management


LLC Development
1
In version 1, the site system was set but focusing on my product design work - fine-design.levi-lo.com, and levi-lo.com acted as a directory site. My HTML & CSS skills were in entry level. All layout designs were achieved by altering the default
code on Google Blogger.
2
Rather than saying version 2, I would like to take here as stage 2. Improved HTML skill diminished the limitation by the default platform, I can go further on the layouts and features. New site system was done. levi-lo.com and branch sites like
analogue.levi-lo.com were sufficiently changed.
3
A very diversified site system turned out was not as effective as I expected, especially the UX. So, everything was redesigned. Version 3 was started. 8 sites were combined as one. DOM was rearranged. Preventing the layout flow driven by the
default code, the layout plan was done in Illustrator. Everything seemed fine. Yet, it was just not fine enough. (Refer to the section below - The SEO) Unsurprisingly, version 4 was coming after.
4
In this version, both "exterior" and "interior" were completely rewritten. All graphics prepared in Illustrator, layout arrangements, typographic guides and swatches were constructed on Sketch. U.I., RWD flow and later coding work were optimized.
Version control was no longer using the sequence number adding to the duplicated file, but with git on GitHub.

The SEO
Google Blogger is very easy and friendly. With many premade features, it is very convenient, especially I have to take care of graphics, designs, content and code at the same time. However, one thing which led me to discard this platform is SEO.
Due to the structure of Blogger, some items like HTML meta tags <meta />, open graph (og) content, they cannot be updated. Even the 3rd version is good enough apparently, I didn’t want to compromise in any part as this is my virtual
identity. Switched, therefore. Goodbye and thank Blogger for almost 2 years, from version 1 to 3.

Upper one is on Blogger, the image was generated by default. Lower one is self-hosted.
Acknowledgement
I would like to thank two keymen who helped me in London. Chiu Lam gave me a very key introduction to Chrome with Atom for constructing HTML & CSS. At the beginning stages, he advised on the site from his professional aspect. During my critical change (to version 4), Leung Choi was guiding me to get rid of the inefficient version control by showing me how to use git.

to be continued

levi-lo.com is a long, tough and lonely journey for me. Every single stroke of graphic, every single tap for code, all by myself. However, thank all my friends for giving me feedback and support.
Levi Lo
20200601 - 4th version of levi-lo.com
Appendix - LLC's info
Version 1
Graphics Management: Adobe Illustrator
Layout Arrangement: Google Blogger
Coding Application: Atom
Version Control: MacOS Finder
Version 2
Graphics Management: Adobe Illustrator
Layout Arrangement: Google Blogger
Coding Application: Atom
Version Control: MacOS Finder
Version 3
Graphics Management: Adobe Illustrator
Layout Arrangement: Adobe Illustrator
Coding Application: Atom & Adobe Dreamweaver
Version Control: MacOS Finder
Version 4
Graphics Management: Adobe Illustrator
Layout Arrangement: Sketch
Coding Application: Atom
Version Control: GitHub

